Modernizing the Nextflow Developer Experience (Part 1): The IDE
Today, we’re thrilled to announce a completely overhauled Nextflow VS Code extension, built on top of a new open-source Nextflow language server. The extension gives developer tooling designed to make your development experience smoother and more enjoyable than ever before. Now every Nextflow developer gets not just syntax highlighting, but also warning/error messages, hover hints, code completion, code navigation, automatic formatting, symbol renaming, parameter schema checking, and DAG previews for workflows.
In Part 1 of our two-part blog series, we highlight the extension's new features and how you can use them to accelerate your workflow development. Keep an eye out for Part 2, which will describe the Nextflow language server, its mechanics, and how it supports the evolution of the Nextflow syntax.
Download the Nextflow VS Code extension now!
New Features
If you’re writing Nextflow code with VS Code and have the latest version of the Nextflow extension installed from the Visual Studio Marketplace or Open VSX Registry, you can start to enjoy new features that are guaranteed to improve your developer experience.
Warning / error messages

One of the most important upgrades in the new VS Code extension is accurate error messages. Instead of running your pipeline to find errors, warnings and errors are highlighted inline as you type, giving you clearer and more actionable feedback. Additionally, error messages are more specific to the kind of mistake that was made. This shift to more helpful and immediate feedback drastically reduces your debugging time.
When you first open your favorite pipeline with the new extension, there’s a good chance that you’ll see a few errors and warnings right away. That’s expected – the new extension utilizes the Nextflow language server, which implements a more strict specification of the Nextflow language. We’ve written some documentation to help you resolve some of the most common new errors: head over to the Nextflow docs to learn more.
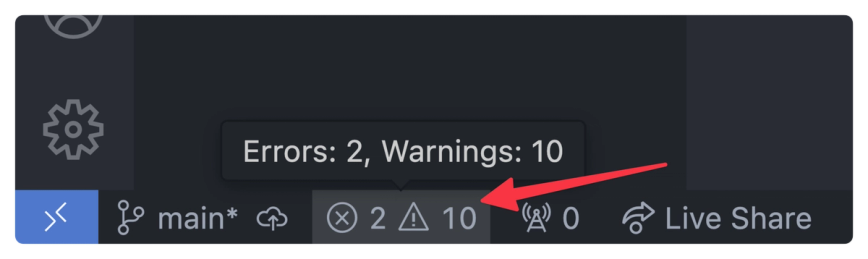
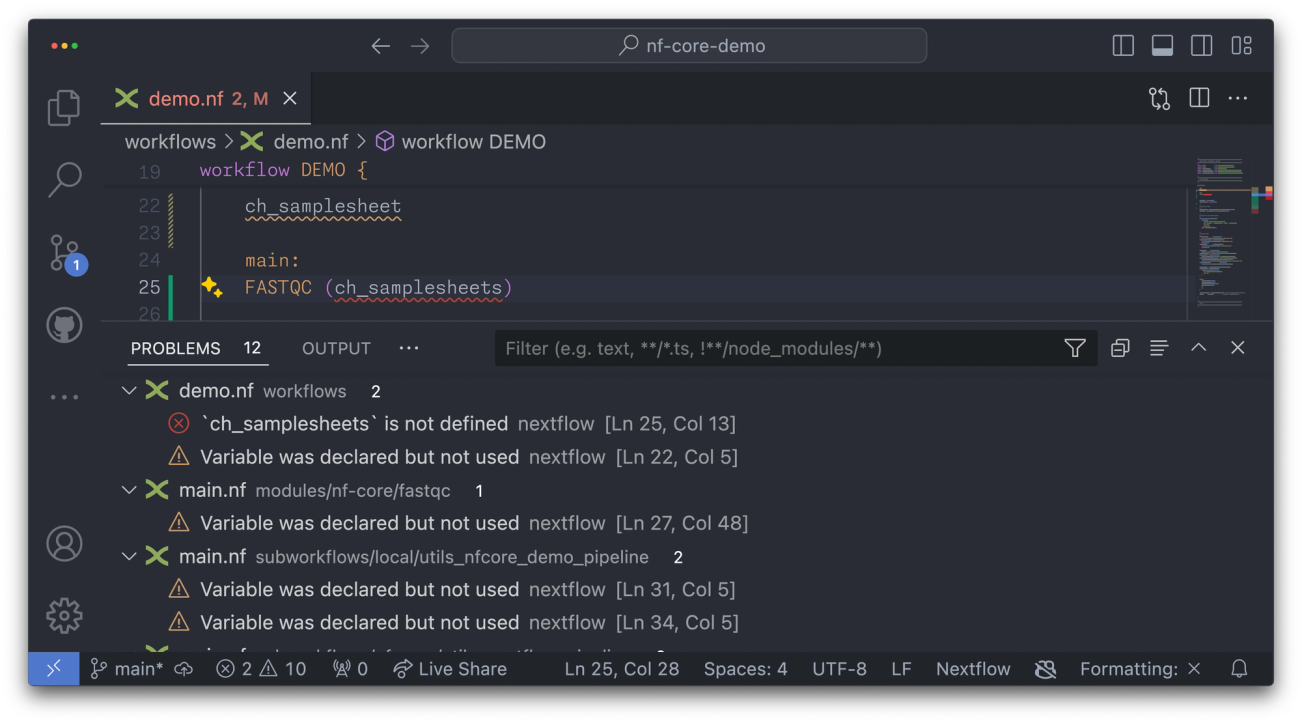
To view all errors and warnings for the entire workspace, open the Problems tab by clicking the error/warning icons in the VS Code footer.

Here, you can search for errors and warnings by message and filename. This overview helps you prioritize your debugging efforts and makes it easier to handle complex projects with multiple files. With a single click, you can jump directly to the source of the problem, saving time and ensuring nothing is overlooked.

💡If you need help resolving an error or believe it to be incorrect, please let us know! We’re actively monitoring the vscode tag on the community forum: https://community.seqera.io/tag/vscode
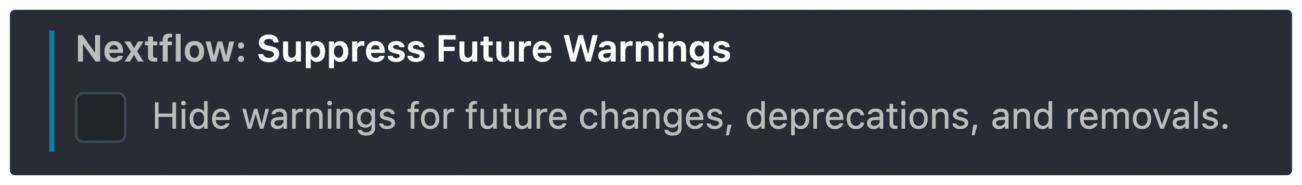
As we evolve the Nextflow language, the VS Code extension will be a useful way to communicate future changes and best practices, beyond the basic syntax errors. The “future warnings” are disabled by default, if you want to see them as you code, you can uncheck Suppress Future Warnings in the VS Code settings

Hover hints
The hover hints feature provides context-sensitive information as you write or review code. Simply hovering over a symbol such as a process call or variable triggers a tooltip with helpful information. Many hover hints include direct links to the relevant sections of the Nextflow documentation.
One of the most useful applications of hover hints is when hovering over process names. The tooltip presents a condensed view of the process with just its inputs and outputs, helping you to quickly understand how to use the process. This is especially beneficial for large workflows, where navigating back and forth between processes and their definitions can become cumbersome.
Code completion
The extension understands the context of what and where you’re writing and can suggest auto-completion options for variable names, function names, config settings, and other symbols as you type.
For example, the extension knows which scope you’re within when writing config files, so if the cursor is within a process block, it’ll suggest process declarations. Similarly, if you’re creating a new channel in a workflow block you’ll get a list of the different channel factories. As you cursor through the options you’ll see inline help about each, again with links to the documentation.
The extension also comes with code snippets for common patterns, such as processes and workflows. While typing a keyword such as process, tap tab to trigger the completion of a structured skeleton. Tapping tab again allows you to jump through the different parts of that code block that typically need input.
Code navigation
The extension provides powerful code navigation for your Nextflow pipeline. You can tap alt-click (ctrl-click on Windows) to instantly jump to the definition of any include, process, or workflow. This is particularly useful in larger projects where modules are split across many, often deeply nested, files and directories.
Additionally, VS Code’s code peek functionality lets you inspect the definition and references of a process or workflow without leaving your current context. This means you can quickly check how a process is defined and where it’s used in the pipeline, all within a compact view. Even if you include a process under an alias, only the aliased references are shown.
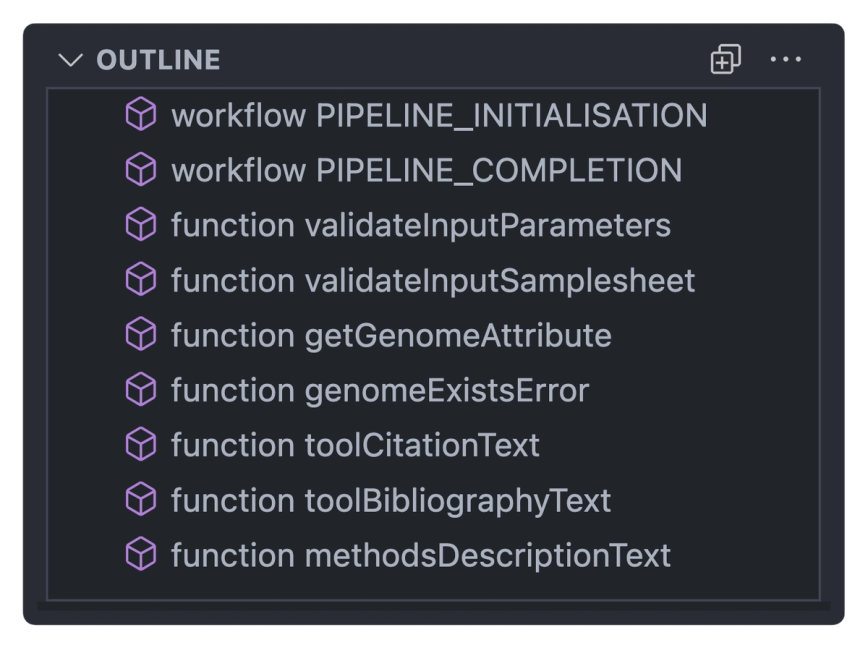
The code outline panel in the sidebar provides an overview of the processes, workflows, and functions in your script. This allows for efficient browsing and easy access to the key definitions in a script without scrolling through lengthy files.

Formatting
Document formatting enforces a consistent style throughout your scripts, which enhances the readability of your code. The extension can format your Nextflow code to follow a standard set of whitespace rules with a single command. This not only makes your scripts look cleaner but also helps prevent errors that can arise from inconsistent formatting, particularly in complex workflows where clarity is crucial.
To format your code, simply enter the Format Document command into your VS Code navigation bar and tap enter. Your code will instantly align with best-practice formatting.You can customize the formatting using the Nextflow > Formatting extension settings. Watch this space for future developments as we continue to refine the formatter.

Renaming symbols
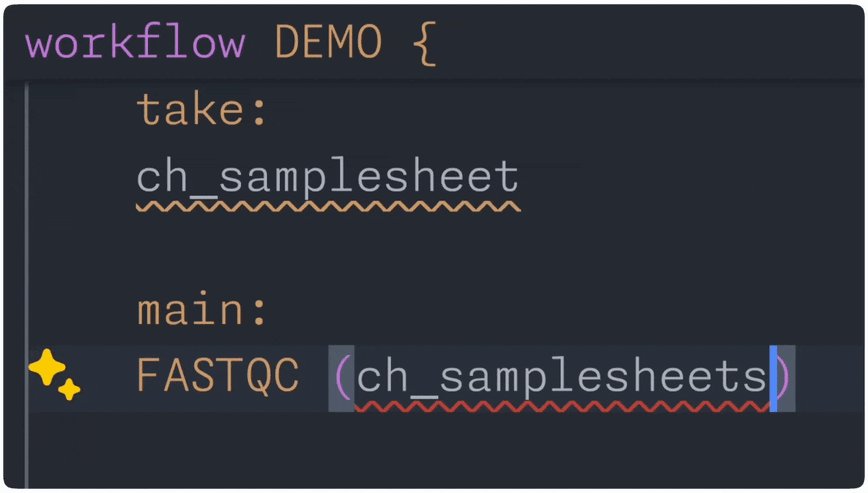
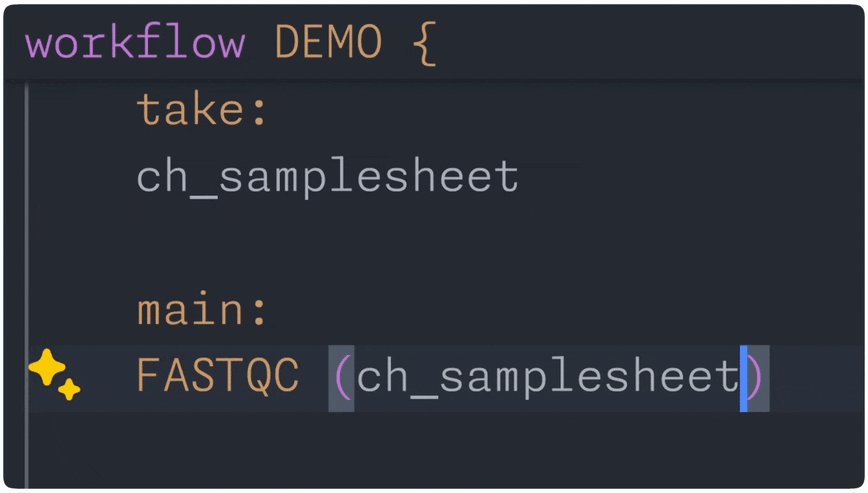
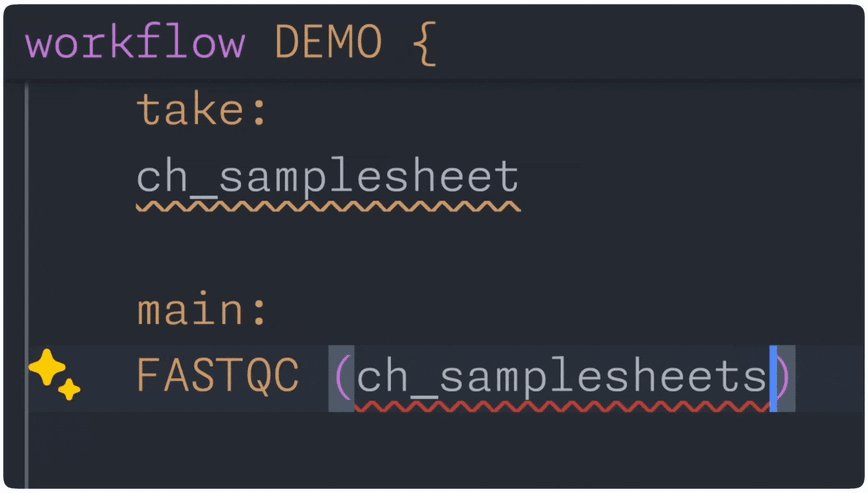
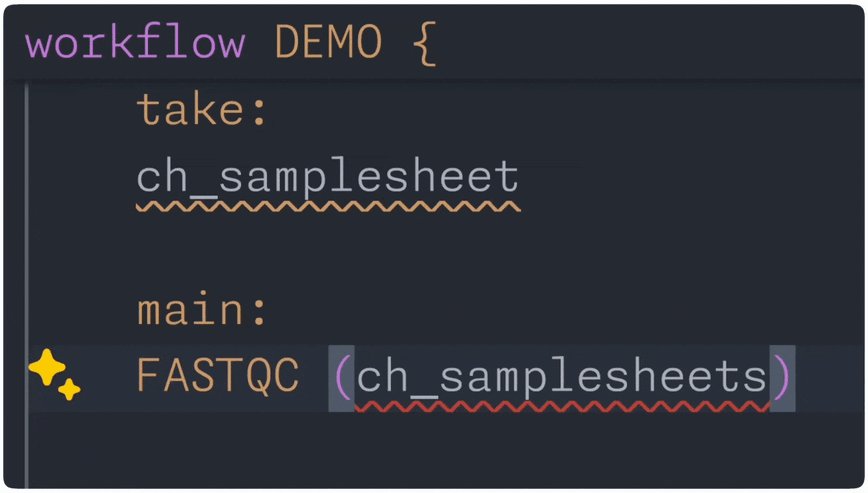
As your workflows evolve, you might need to rename symbols—such as a workflow, process, or variable—to reflect other changes in your code. Until now, renaming your symbols was slow and sometimes painful as you renamed each symbol, one by one, in your scripts. The Rename Symbol function greatly simplifies this process, speeding up development and reducing errors in your code.
With just a few clicks, you can easily change the name of a symbol across your entire script. To rename a symbol, simply right-click the symbol, select Rename Symbol, and enter a new name. The extension automatically renames the symbol definition and all references throughout the code.
Parameter schema
The extension can validate parameters in your workflows using the nf-core parameter schema. If a nextflow_schema.json file exists in the same directory as a script with an entry workflow, the extension uses the parameter schema to provide validation, hover hints, and code completion for parameters in the entry workflow. As you work, the extension can provide contextual information about each parameter directly in the editor.
DAG preview for workflows
Sometimes you want to see how a workflow fits together. The extension's new Directed Acyclic Graph (DAG) preview is a powerful new visual tool that allows you to easily understand the structure and flow of your workflows. By generating a DAG representation of your workflow, you can quickly see an overview of how processes and channels interact with one another. This visualization helps in understanding the flow of data through a workflow, making it an invaluable resource for designing new workflows and debugging existing ones.
To preview the DAG of a workflow, select the Preview DAG CodeLens above the workflow definition. The workflow DAG is displayed in a new panel to the side and includes the workflow inputs, outputs, and any processes or workflows called in the selected workflow.
Unlike the DAG that Nextflow generates, this DAG preview is more compact and can be generated for any workflow or subworkflow in the pipeline.
The "Preview DAG" CodeLens is only available when the script does not contain any errors.
We want to hear from you!
Your feedback is invaluable to us! As we continue to enhance the VS Code extension and the overall developer experience, we invite you to share your thoughts, suggestions, and experiences. Whether you’ve encountered a bug, have ideas for new features, or simply want to share how these tools have improved your workflow, we want to hear from you!
Head over to the community forum and tag your post with vscode. We look forward to hearing your thoughts and continuing to work together to make Nextflow even better!
